Multidimensional arrays in JavaScript is known as arrays inside another array.
The array, in which the other arrays are going to insert, that array is used as the multidimensional array in our code.
In this tutorial, you will learn how to work with a JavaScript multidimensional array and manipulate its elements effectively.
To define a multidimensional array its exactly the same as defining a normal one-dimensional array.
A multidimensional array is an array that has one or more nested arrays. This increases the number of dimensions of the array.
JavaScript does not provide any built-in support for multidimensional arrays.
We can create a multidimensional array by using a nested array.
Basically, multi-dimension arrays are used if you want to put arrays inside an array.
A multidimensional array is nothing but an array of arrays.
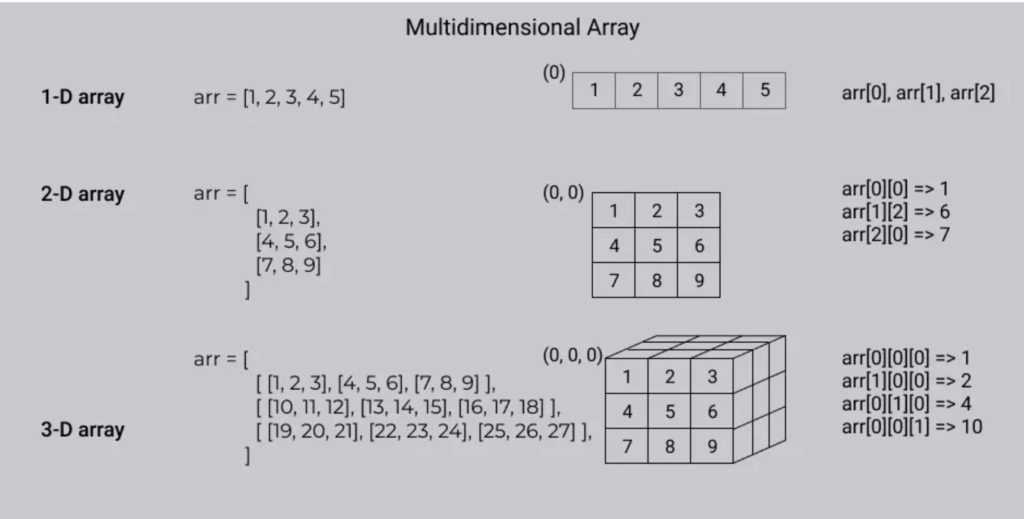
One-Dimensional array
var arr = []; // Empty 1D array
var arr1 = ["A", "B", "C", "D"] // 1D array contains some alphabets
var arr1 = [1, 2, 3, 4, 5] // 1D array contains some digitsMultidimensional-Dimensional array
A two-dimensional array is also called a matrix or a table of rows and columns.
Method 1
1st, need to define some 1D array
var arr1 = ["ABC", 24, 18000];
var arr2 = ["EFG", 30, 20000];
var arr3 = ["IJK", 28, 31000];
var arr4 = ["EFG", 31, 28000];
var arr5 = ["EFG", 29, 35000];
// "salary" defines like a 1D array but it already contains some 1D array
var salary = [arr1, arr2, arr3, arr4, arr5];
//Here arr1, arr2, …arr5 are some 1D arrays which are inside salary array.
Method 2
var salary = [
["ABC", 24, 18000],
["EFG", 30, 20000],
["IJK", 28, 31000],
["EFG", 31, 28000],
];
//Here, salary array works like a multidimensional array. This notations are known as array literals.
Accessing the element of multidimensional array
You can access the elements of a multidimensional array using indices (0, 1, 2 …) as a normal array. The only difference is that we need to use two or more indices to access the elements of the nested array.
For example, to access the second element of the first nested array, we need to use arr[0][1].
// This notation access the salary of "ABC" person which is 18000,
// [0] selects 1st row, and [2] selects the 3rd element
// of that 1st row which is 18000
salary[0][2];
// Similarly,
salary[3][2]; // Selects 28000
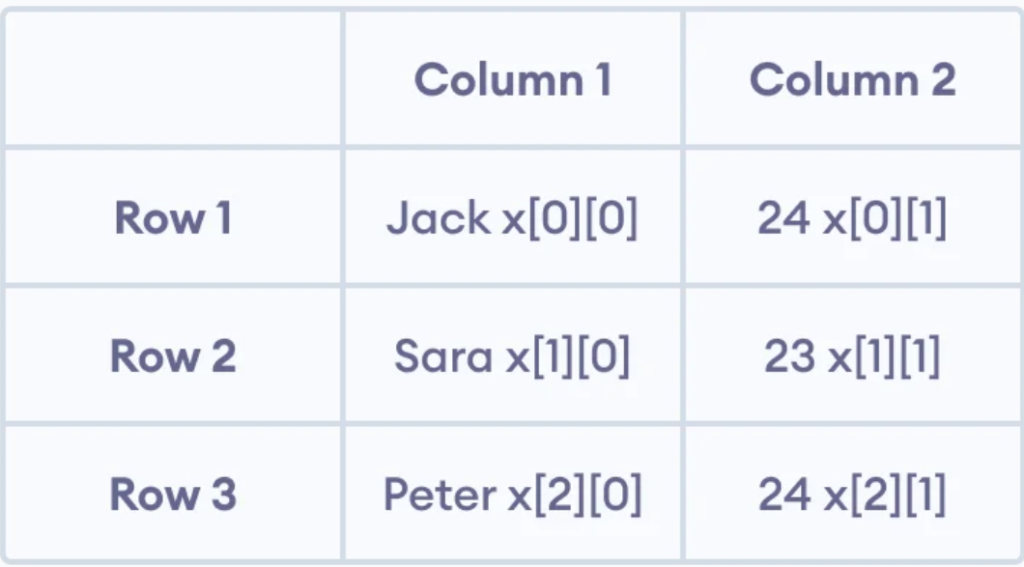
/*This notation is used for both Method 1 and Method 2.*/let x = [
['Jack', 24],
['Sara', 23],
['Peter', 24]
];
// access the first item
console.log(x[0]); // ["Jack", 24]
// access the first item of the first inner array
console.log(x[0][0]); // Jack
// access the second item of the third inner array
console.log(x[2][1]); // 24In the case of above example, you can think of a multidimensional array, as a table with 3 rows and 2 columns.

Using loops in multidimensional array
For many iteration, we need to use loop to access the elements, as shown below.
// This loop is for outer array
for (var i = 0, l1 = salary.length; i < l1; i++) {
// This loop is for inner-arrays
for (var j = 0, l2 = salary[i].length; j < l2; j++) {
// Accessing each elements of inner-array
documents.write( salary[i][j] );
}
}
3-Dimensional array
var arr = [
[
[1, 2, 3],
[4, 5, 6]
],
[
[7, 8, 9],
[10, 11, 12]
]
];
// Accessing the 9
console.log(arr[1][0][2]);
// Accessing the 6
console.log(arr[0][1][2]);Multidimensional arrays are very useful when you are dealing with data that is not in a linear format.