An array is a special type of variable, which can store multiple values using special syntax.
In this tutorial, you’ll learn about JavaScript arrays and their basic operations.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
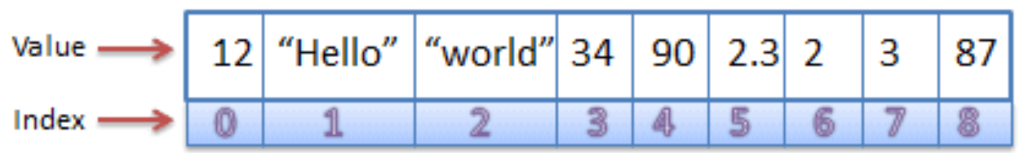
JavaScript array can store multiple element of different data types. It is not required to store value of same data type in an array.
The size of an array is dynamic and auto-growing. In other words, you don’t need to specify the array size upfront.
Every value in array is associated with numeric index starting with 0.

How to create array in JavaScript?
There are 2 ways to construct array in JavaScript.
- Array Literal
- Array Constructor
Array Literal
Here a list of values is separated by a comma and enclosed in square brackets as shown below.
Syntax
var <array-name> = [element0, element1, element2,... elementN];
Example
The example below shows how to define and initialize an array using array literal syntax.
var stringArray = ["one", "two", "three"];
var numericArray = [1, 2, 3, 4];
var decimalArray = [1.1, 1.2, 1.3];
var booleanArray = [true, false, false, true];
var mixedArray = [1, "two", "three", 4];Array Constructor
Here, new keyword is used to create instance of array.
Syntax
The Array constructor has following three forms.
var arrayName = new Array();
var arrayName = new Array(Number length);
var arrayName = new Array(element1, element2, element3,... elementN);Example
var stringArray = new Array();
stringArray[0] = "one";
stringArray[1] = "two";
stringArray[2] = "three";
stringArray[3] = "four";
/*If you know the number of elements that the array will hold, you can create an array with an initial size as shown in the following example:*/
var numericArray = new Array(3);
numericArray[0] = 1;
numericArray[1] = 2;
numericArray[2] = 3;
/*To create an array and initialize it with some elements, you pass the elements as a comma-separated list into the Array() constructor.*/
var mixedArray = new Array(1, "two", 3, "four");
let athletes = new Array(3); // creates an array with initial size 3
let scores = new Array(1, 2, 3); // create an array with three numbers 1,2 3
let signs = new Array('Red'); // creates an array with one element 'Red'
Array can only have numeric index (key). Index cannot be of string or any other data type.
Spaces and line breaks are not important. A declaration can span multiple lines as shown in below example.
const cars = [
"Saab",
"Volvo",
"BMW",
"Safari"
];Neither the length of a JavaScript array nor the types of its elements are fixed.
Trailing comma
The “trailing comma” style makes it easier to insert/remove items, because all lines become alike. It is valid in JavaScript.
let fruits = [
"Apple",
"Orange",
"Plum",
];JavaScript allows you to omit the new operator when you use the Array() constructor. As shown below.
let artists = Array();
You can also store arrays, functions and other objects inside an array. For example,
const newData = [
{'task1': 'exercise'},
[1, 2 ,3],
function hello() { console.log('hello')}
];In next chapter you will learn about “Accessing array elements”.