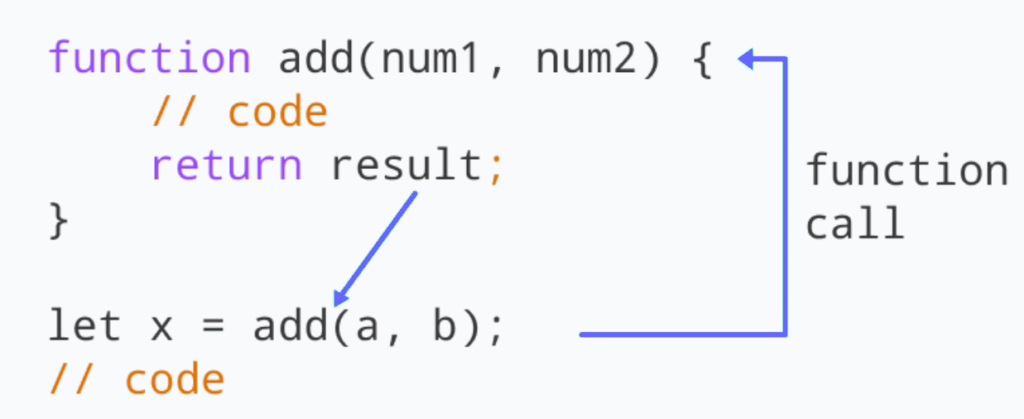
You can call function that returns a value and use it in your program. Functions often compute a return value. The return value is “returned” back to the “caller”.
To return a value from a JavaScript function, use the return statement in JavaScript.
When JavaScript reaches a return statement, the function will stop executing.
The return statement is used to return a particular value from the function to the function caller.
The return statement denotes that the function has ended. Any code after return is not executed.
The return statement should be the last statement in a function because the code after the return statement will be unreachable.
If nothing is returned, the function returns an undefined value.
Syntax
return expression;The expression in the above syntax is the value returned to the function caller.

Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Function with Return Value example</title>
</head>
<body>
<h2>JavaScript Functions</h2>
<p>This example calls a function which performs a calculation and returns the result:</p>
<p id="demo"></p>
<script>
var x = myFunction(4, 4);
document.getElementById("demo").innerHTML = x;
function myFunction(a, b) {
return a * b;
}
</script>
</body>
</html>