JavaScript if else and else if are Conditional Statements. They are used to perform different actions based on different conditions.
JavaScript supports conditional statements which are used to perform different actions based on different conditions.
In this tutorial, you will learn about the if…else statement to create decision making programs with the help of examples.
There are three forms of if statement in JavaScript.
- If Statement
- If else statement
- if else if statement
JavaScript If statement
It evaluates or executes the content only if expression is true.
Syntax
if (condition) {
// the body of if
// block of code to be executed if the condition is true
}Note that if is in lowercase letters. Uppercase letters (If or IF) will generate a JavaScript error.
The if statement evaluates the condition inside the parenthesis ().
- If the condition is evaluated to
true, the code inside the body ofifis executed. - If the condition is evaluated to
false, the code inside the body ofifis skipped.
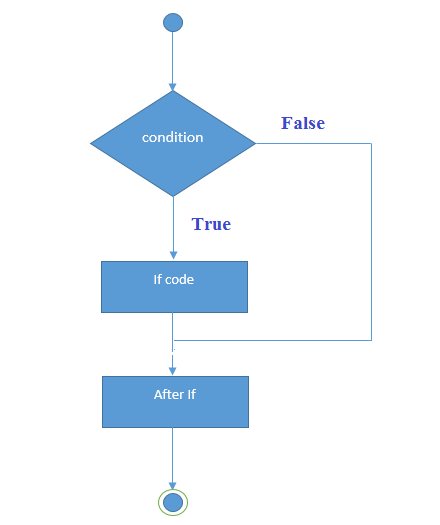
Flowchart

Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript If statement example</title>
</head>
<body>
<script>
var a = 20;
if (a > 10) {
document.write("value of a is greater than 10");
}
</script>
</body>
</html>
JavaScript If…else Statement
An if statement can have an optional else clause.
Syntax
if (condition) {
// block of code if condition is true
} else {
// block of code if condition is false
}The if..else statement evaluates the condition inside the parenthesis.
If the condition is evaluated to true,
- the code inside the body of
ifis executed - the code inside the body of
elseis skipped from execution
If the condition is evaluated to false,
- the code inside the body of
elseis executed - the code inside the body of
ifis skipped from execution
Here is a list of falsy values:
- false
- 0 (zero)
- -0 (negative zero)
- 0n (BigInt zero)
"",'',``(empty string)- null
- undefined
- NaN (not a number)
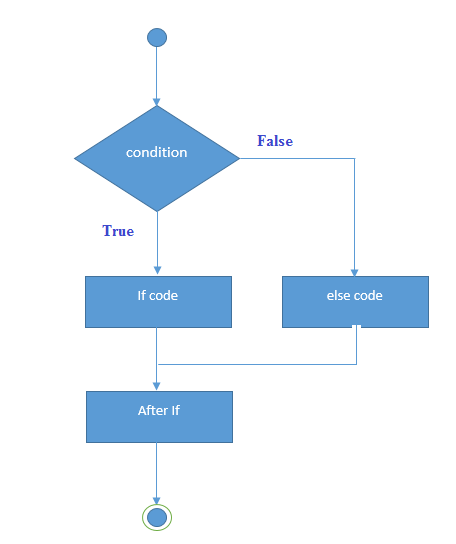
Flowchart

Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript If else statement example</title>
</head>
<body>
<script>
var age = 15;
if (age > 18) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
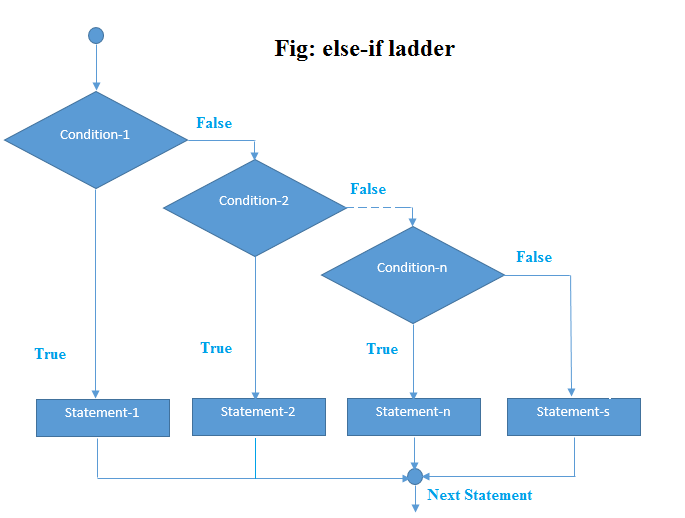
JavaScript If…else if statement
It allows JavaScript to make a correct decision out of several conditions. It is just a series of if statements, where each if is a part of the else clause of the previous statement.
Syntax
if (condition1) {
// block of code to be executed if condition1 is true
} else if (condition2) {
// block of code to be executed if the condition1 is false and condition2 is true
} else {
// block of code to be executed if the condition1 is false and condition2 is false
}Statement(s) are executed based on the true condition, if none of the conditions is true, then the else block is executed.
Flowchart

Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript If else...if statement example</title>
</head>
<body>
<script>
var book = "maths";
if (book == "history") {
document.write("<b>History Book</b>");
} else if (book == "maths") {
document.write("<b>Maths Book</b>");
} else if (book == "economics") {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>