The HTML <ul> tag is used for the unordered list. An unordered list typically is a bulleted list of items.
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
When to use HTML Unordered List or HTML Bulleted List?
We can use unordered list where we do not need to display items in any particular order. You may have to list shopping cart items, the order of students based on their grades, etc. Listing items on a web page is a common task you’ll have to do as a web developer.
The list items will be marked with bullets (small black circles) by default.
Unordered HTML List Example
<!DOCTYPE html>
<html>
<body>
<h2>An unordered HTML list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
The output looks like this:

Types of Unordered HTML List
To represent different unordered lists, there are 4 types of attributes in <ul> tag.
Note: The type attribute is not supported in HTML5, instead of type you can use CSS property of list-style-type.
The CSS list-style-type property is used to define the style of the list item marker. It can have one of the following values:
| Value | Description |
|---|---|
| disc | This is the default style. In this style, the list items are marked with bullets. |
| circle | In this style, the list items are marked with circles. |
| square | In this style, the list items are marked with squares. |
| none | In this style, the list items are not marked . |
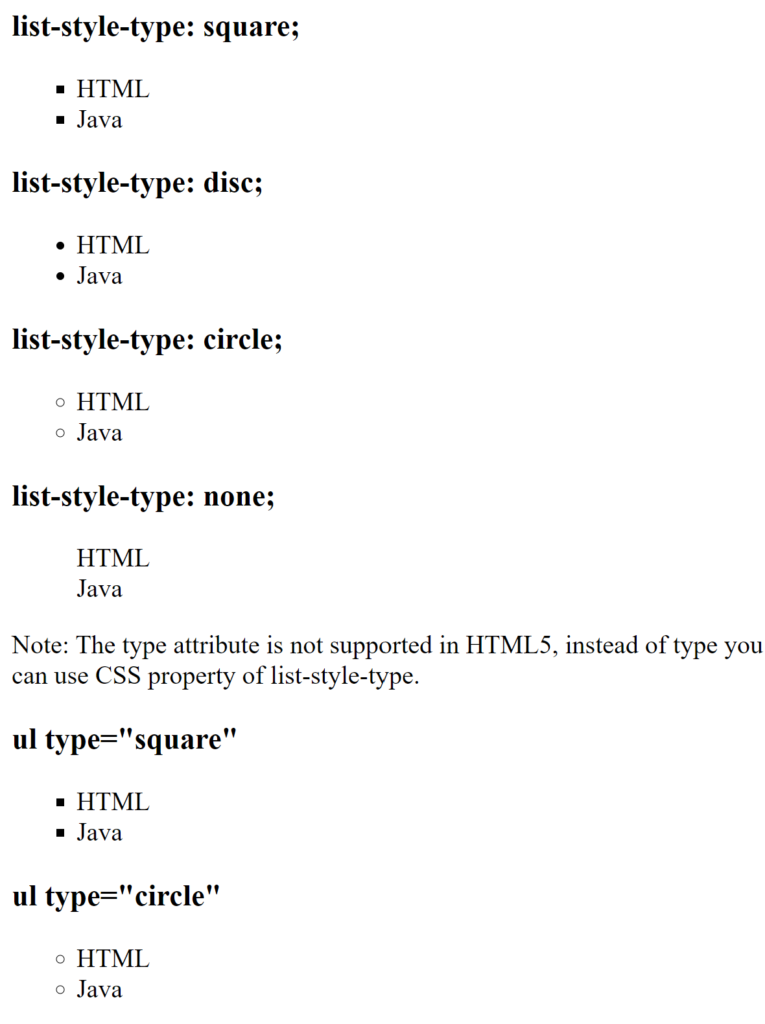
Types of Unordered HTML List Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Unordered List Example</title>
</head>
<body>
<h3>list-style-type: square;</h3>
<ul style="list-style-type: square;">
<li>HTML</li>
<li>Java</li>
</ul>
<h3>list-style-type: disc;</h3>
<ul style="list-style-type: disc;">
<li>HTML</li>
<li>Java</li>
</ul>
<h3>list-style-type: circle;</h3>
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>Java</li>
</ul>
<h3>list-style-type: none;</h3>
<ul style="list-style-type: none;">
<li>HTML</li>
<li>Java</li>
</ul>
<p>Note: The type attribute is not supported in HTML5, instead of type you can use CSS property of list-style-type.
</p>
<h3>ul type="square"</h3>
<ul type="square">
<li>HTML</li>
<li>Java</li>
</ul>
<h3>ul type="circle"</h3>
<ul type="circle">
<li>HTML</li>
<li>Java</li>
</ul>
</body>
</html>Output of “Types of Unordered HTML List Example”.

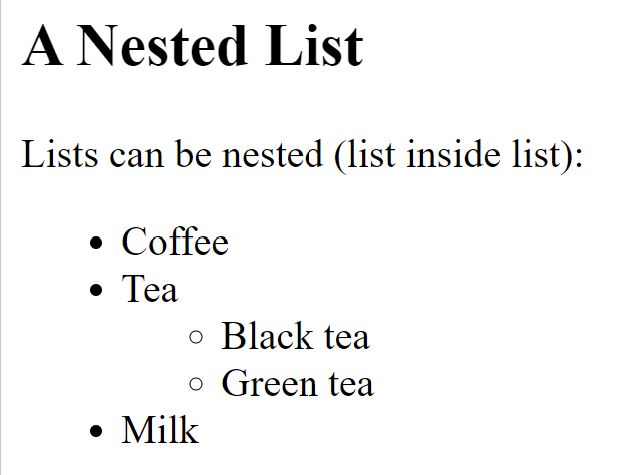
Nested HTML Lists
Lists can be nested (list inside list).
<!DOCTYPE html>
<html>
<body>
<h2>A Nested List</h2>
<p>Lists can be nested (list inside list):</p>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>

Note: A list item (<li>) can contain a new list, and other HTML elements, like images and links, etc.
Example
<ul>
<li><a href="https://www.google.com/">Google</a></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.apple.com/">Apple</a></li>
<li><a href="https://www.microsoft.com/">Microsoft</a></li>
<li><a href="https://yahoo.com/">Yahoo!</a></li>
</ul>