HTML Phrase tag defines the structural meaning of a block of text or semantics of text.
- Abbreviation tag : <abbr>
- Definition tag: <dfn>
- Quoting tag: <blockquote>
- Short quote tag : <q>
- Marked tag: <mark>
- Address tag: <address>
- Strong tag: <strong>
- Emphasized tag : <em>
- Code tag: <code>
- Keyboard tag: <kbd>
<abbr> – Text Abbreviation tag
This tag is used to abbreviate a text. The <abbr> tag defines an abbreviation or an acronym, like “HTML”, “CSS”, “Mr.”, “Dr.”, “ASAP”, “ATM”.
The optional title attribute can provide an expansion or description for the abbreviation. This title text is often presented by browsers as a tooltip when the mouse cursor is hovered over the element.
The content written between <abbr> tags renders with dotted underline in some browser.
<dfn> – Definition tag
The <dfn> tag stands for the “definition element”. It specifies a term that is going to be defined within the content. The <dfn> tag requires a starting as well as an ending tag.
The definition for the term must be found within the parent of the <dfn> tag. Browsers traditionally render the text found within the <dfn> tag as italicized text.
<blockquote> – Quoting text
The HTML <blockquote> element shows that the enclosed content is quoted from another source. Browsers usually indent <blockquote> elements.
The Source URL can be given using the cite attribute, and text representation of source can display using <cite> ….. </cite> element.
<q> – Short Quotations
An HTML <q> ……. </q> element defines a short quotation. The <q> HTML element indicates that the enclosed text is a short inline quotation. Browsers normally insert quotation marks around the quotation.
If you put any content between <q> ……. </q>, then it will enclose the text in double quotes. The <q> tag requires a starting as well as end tag.
We have already discussed other HTML Phrase tag in this chapter.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Phrase tag example</title>
</head>
<body>
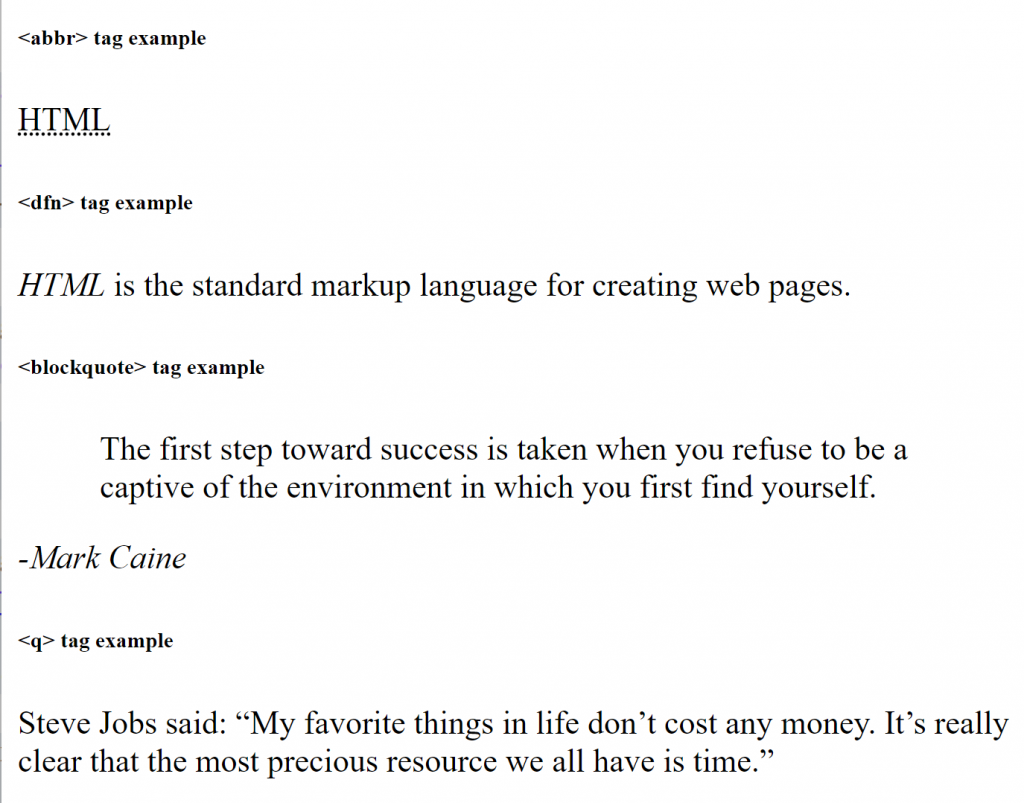
<h6><abbr> tag example</h6>
<abbr title="HyperText Markup language">HTML</abbr>
<h6><dfn> tag example</h6>
<p><dfn>HTML</dfn> is the standard markup language for creating web pages.</p>
<h6><blockquote> tag example</h6>
<blockquote cite="https://eywiah.com/"><p>The first step toward success is taken when you refuse to be a captive of the environment in which you first find yourself.</p></blockquote>
<cite>-Mark Caine</cite>
<h6><q> tag example</h6>
<p>Steve Jobs said: <q>My favorite things in life don’t cost any money. It’s really clear that the most precious resource we all have is time.</q></p>
</body>
</html>