The <h1> to <h6> HTML elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest.
Headings tell us about the structure of the document.
A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading.
HTML headings are titles or subtitles that you want to display on a webpage.
Headings are used for highlighting important topics.
The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
Contents
hide
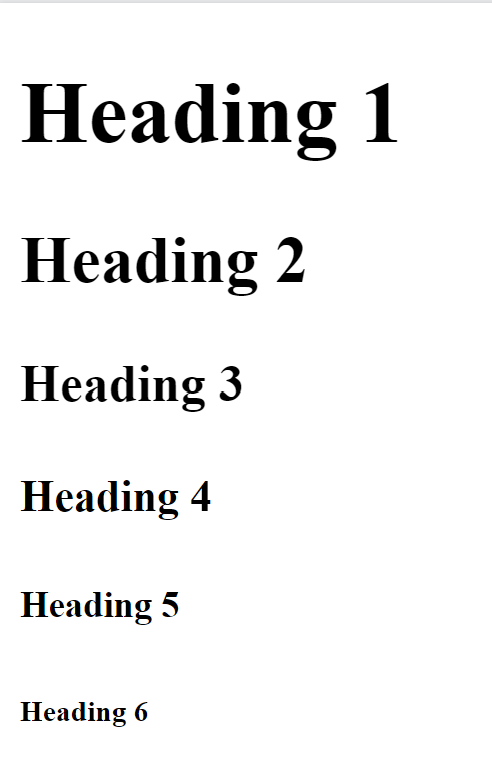
HTML Headings Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Headings Example</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
Notes to remember!
- Heading information can be used to construct a table of contents (TOC) for a document automatically.
- Browsers automatically add some white space (a margin) before and after a heading.
- Do not use heading elements to resize text. Instead, use the CSS
font-sizeproperty. - De not skip heading levels: always start from
<h1>, followed by<h2>and so on. - Search engines use the headings to index the structure and content of your web pages.
- Use only one
<h1>per page or view. <h1>or first heading should concisely describe the overall purpose of the content.