This is part 10 of HTML Form series. You can read previous parts here. In this part you will learn about input type tel and input type week control.
input type= “tel”
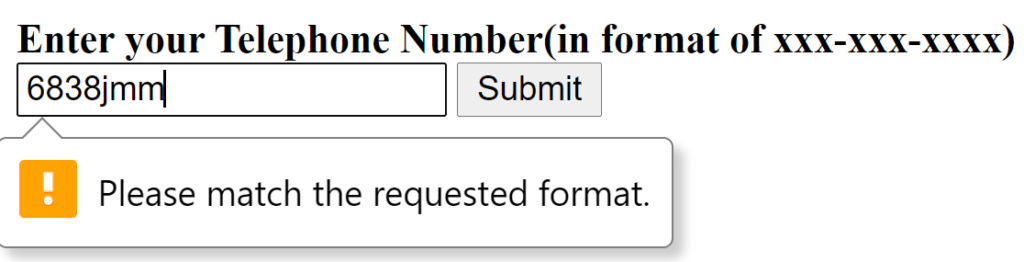
The <input> element of type “tel” creates an input filed to enter the telephone number.
Browsers that do not support “tel” fall back to being a standard “text” input.
The “tel” type does not have default validation such as email, because telephone number pattern can vary worldwide.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type="tel"</title>
</head>
<body>
<form>
<label><b>Enter your Telephone Number(in format of xxx-xxx-xxxx)</b></label><br>
<input type="tel" name="telephone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" required>
<input type="submit">
</form>
</body>
</html>
pattern attribute
It is a regular expression that the input’s value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression. No forward slashes should be specified around the pattern text.
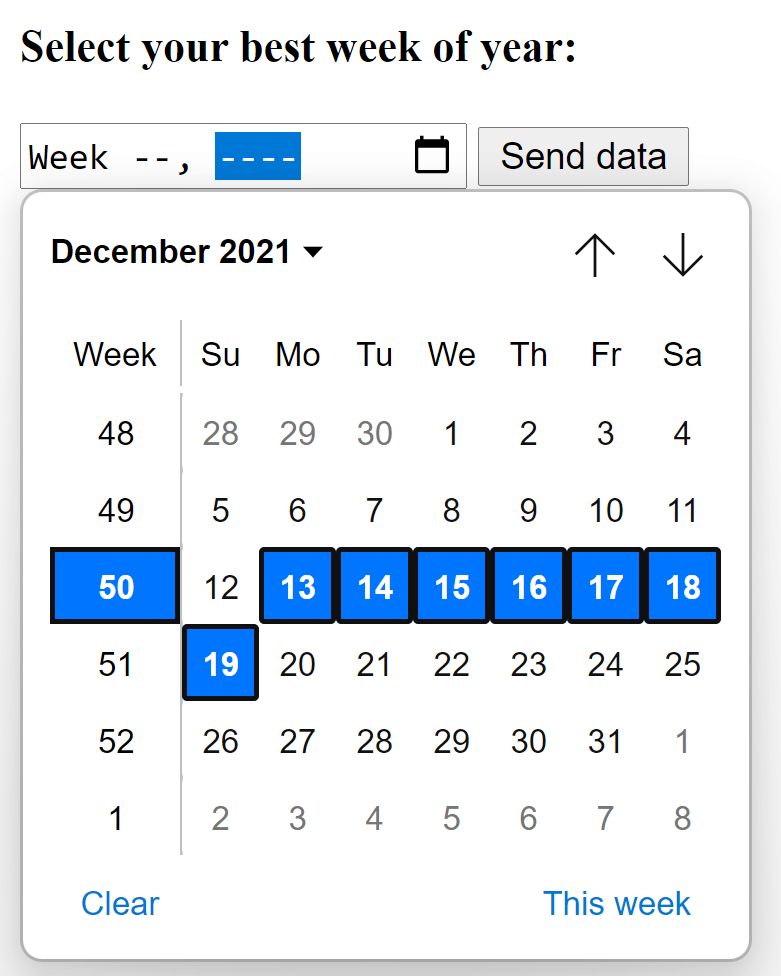
input type= “week”
The <input> type week creates an input field which allows a user to select a week and year form the drop-down calendar without time zone.
The <input type="week"> defines a week and year control (no time zone).
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type="week"</title>
</head>
<body>
<form>
<label><b>Select your best week of year:</b></label><br><br>
<input type="week" name="bestweek">
<input type="submit" value="Send data">
</form>
</body>
</html>