Follow below steps to see output of your HTML code.
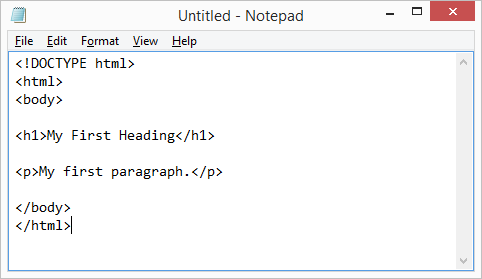
Step 1: Open Notepad or any other text editor like Visual Studio Code, Adobe Dreamweaver etc.
Step 2: Write Some HTML or copy from below.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

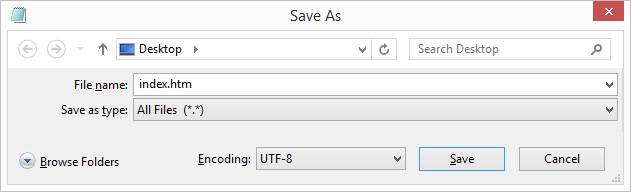
Step 3: Save the file as your-file.html.
Before saving the file, make sure that you have changed your “Save as type” to “All files” (if needed) and click “Save”.

You can use either .htm or .html as file extension.
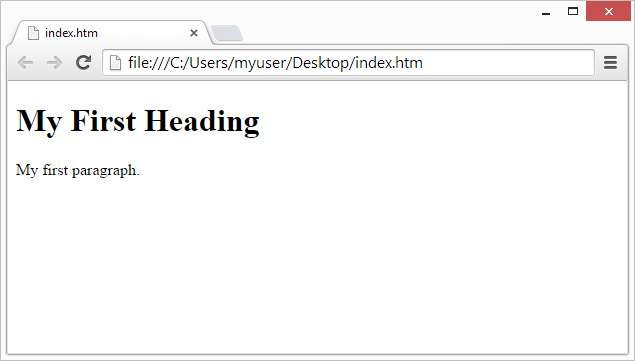
Step 4: Open the saved HTML file in your favorite browser. To run a HTML file on your computer you must have a browser.
You just need to double click on the file, or right-click – and choose “Open with” (Select your favorite browser from open with options).

The browser automatically interprets your coding and displays it.
The location of the file will be displayed in the address bar.