This is part 6 of HTML Form series. You can read previous parts here. In this part you will learn about button control, file control and image button control in HTML form.
The <input> type “button” defines a simple push button, which can be programmed to control a functionally on any event such as, click event.
The HTML <input type = “button”> is used to define a clickable Button in a Document. It mainly works with JavaScript.
An <input type="button"> elements’ value attribute contains a DOMString that is used as the button’s label.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type button example</title>
</head>
<body>
<form>
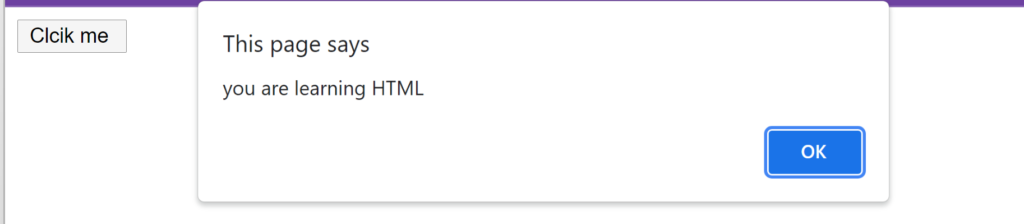
<input type="button" value="Clcik me " onclick="alert('you are learning HTML')">
</form>
</body>
</html>
When you click on button it will show alert dialog.
To add a keyboard shortcut to a button — just as you would with any <input> for which it makes sense — you use the accesskey global attribute.
<form>
<input type="button" value="Start machine" accesskey="s">
<!--Press alt+s -->
</form>Input type= “file”
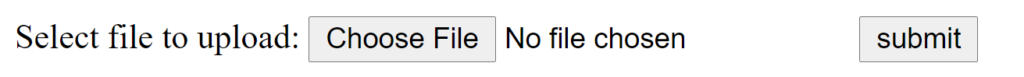
The <input> element with type “file” is used to select one or more files from user device storage.
The <input type="file"> defines a file-select field and a “Browse” button for file uploads.
To define a file-select field that allows multiple files to be selected, add the multiple attribute.
Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type file example</title>
</head>
<body>
<form>
<label>Select file to upload:</label>
<input type="file" name="newfile">
<input type="submit" value="submit">
</form>
</body>
</html>
Input type= “image”
The <input> type “image” is used to define an image as the submit button. The image path is defined in the src attribute.
<input type="image"> elements do not accept value attributes.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input type image example</title>
</head>
<body>
<form>
<label>User id:</label><br>
<input type="text" name="name"><br><br>
<input type="image" alt="Submit" src="https://eywiah.com/wp-content/uploads/2021/12/image-29.png">
</form>
</body>
</html>