An HTML document consists of its basic building blocks. The basic building blocks of an HTML document are tags, attributes and elements.
- Tags: An HTML tag surrounds the content and apply meaning to it.
- It act as a container for different types of contents.
- It is written between < and > brackets.
- Each tag has its own specific meaning, and the same applies to the content within it.
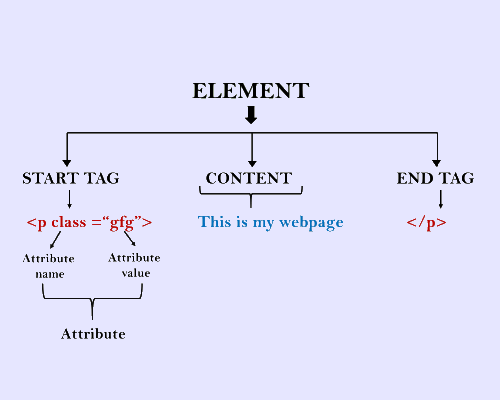
- Attribute: An attribute in HTML provides extra information about the element, and it is applied within the start tag.
- An HTML attribute contains two fields: name & value.
- Elements: An element in an HTML document can be understood as an individual component of an HTML file.
- In an HTML file, everything written within tags are termed as HTML elements.
- In more simple words, the elements are everything written within tags, including the tags, attributes and the contents.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The basic building blocks of HTML</title>
</head>
<body>
<h2>The building blocks</h2>
<p>This is a paragraph tag</p>
<p style="color: red">The style is attribute of paragraph tag</p>
<span>The element contains tag, attribute and content</span>
</body>
</html>