HTML Description List or Definition List displays elements in definition form like in dictionary.
The <dl>, <dt> and <dd> tags are used to define description list.
The <dl> tag is used in conjunction with <dt> (defines terms/names) and <dd> (describes each term/name).
The 3 HTML description list tags are given below:
- <dl> tag defines the description list.
- <dt> tag defines data term.
- <dd> tag defines data definition (description).
When to use HTML Description List OR HTML Definition List?
Common uses for this element are to implement a glossary or to display metadata (a list of key-value pairs).
Definition lists are typically formatted with the term on the left with the definition following on the right or on the next line.
A definition list is a list of terms and corresponding definitions.
The definition text is typically indented with respect to the term.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Description List | HTML Definition List Example</title>
</head>
<body>
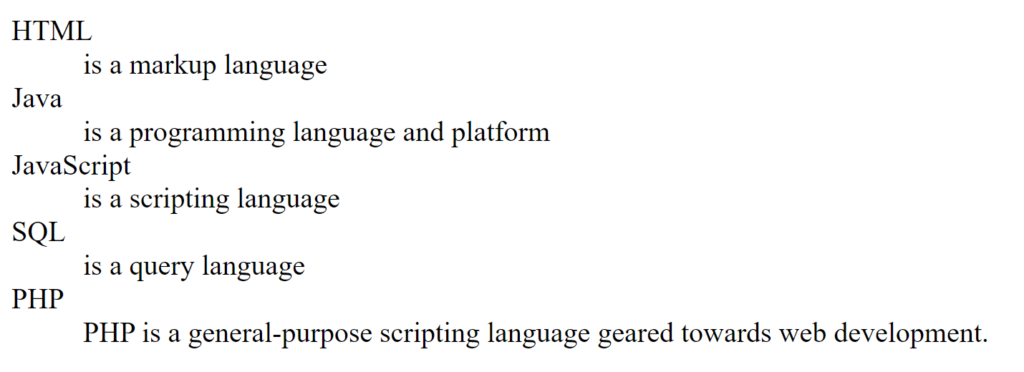
<dl>
<dt>HTML</dt>
<dd>is a markup language</dd>
<dt>Java</dt>
<dd>is a programming language and platform</dd>
<dt>JavaScript</dt>
<dd>is a scripting language</dd>
<dt>SQL</dt>
<dd>is a query language</dd>
<dt>PHP</dt>
<dd>PHP is a general-purpose scripting language geared towards web development.</dd>
</dl>
</body>
</html>
Notes
Do not use this element (nor <ul> elements) to merely create indentation on a page. It is a bad practice and obscures the meaning of description lists. Each screen reader announces <dl> content differently. To change the indentation of a description term, use the CSS margin property.