<ol> tag is used for ordered list. An ordered list can be numerical or alphabetical.
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
The numbering starts at one and is incremented by one for each successive ordered list element tagged with <li>.
When to use HTML Ordered List?
We can use ordered list to represent items either in numerical order format or alphabetical order format, or any format where an order is emphasized.
If you are required to put your items in a numbered list instead of bulleted, then HTML ordered list should be used.
Different types of numbered list
- Numeric Number (1, 2, 3)
- Capital Roman Number (I II III)
- Small Romal Number (i ii iii)
- Capital Alphabet (A B C)
- Small Alphabet (a b c)
The list items will be marked with numbers by default.
To represent different ordered lists, there are 5 types of attributes in <ol> tag.
| Type | Description |
|---|---|
| Type “1” | This is the default type. In this type, the list items are numbered with numbers. |
| Type “I” | In this type, the list items are numbered with upper case roman numbers. |
| Type “i” | In this type, the list items are numbered with lower case roman numbers. |
| Type “A” | In this type, the list items are numbered with upper case letters. |
| Type “a” | In this type, the list items are numbered with lower case letters. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Ordered List Example</title>
</head>
<body>
<h1>HTML Ordered List Example</h1>
<h3>default type</h3>
<ol>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
</body>
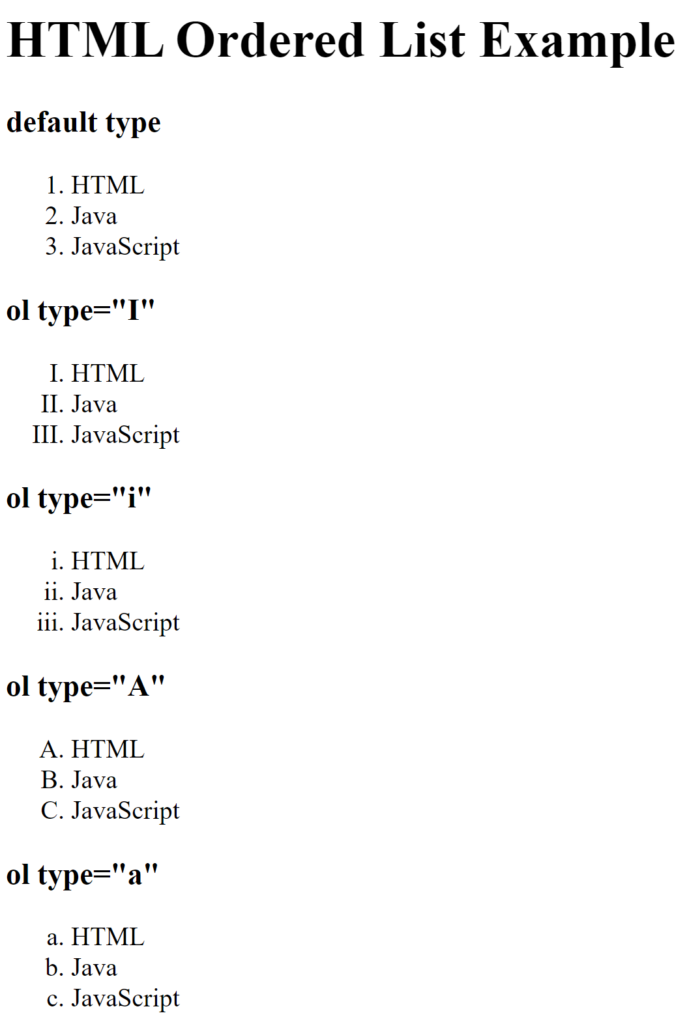
</html>Output is shown in below image.

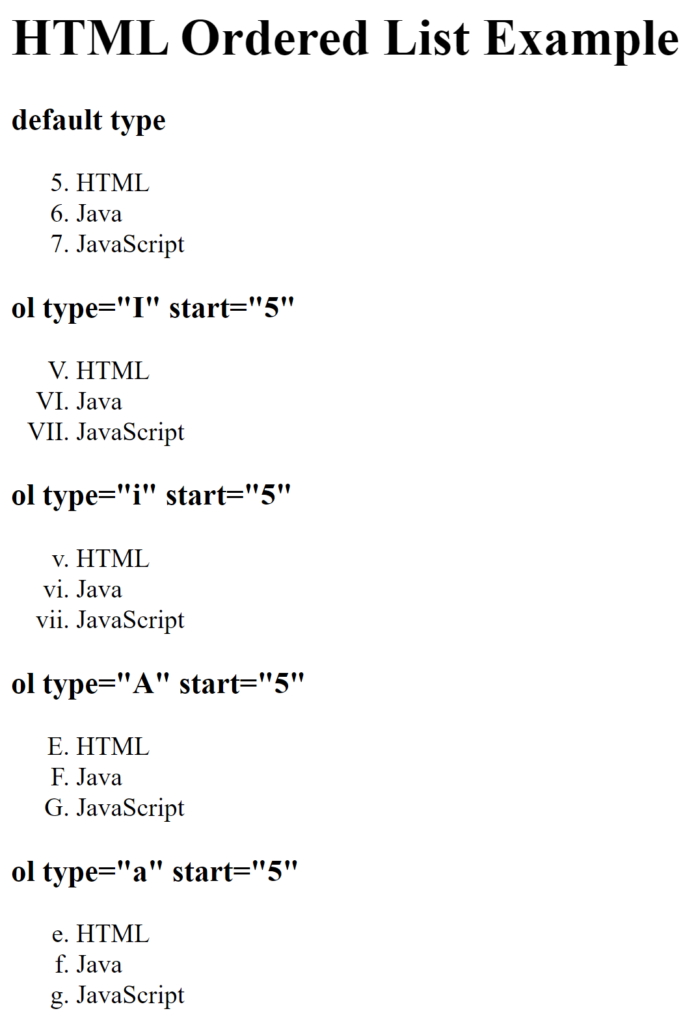
“start” attribute of HTML ordered list
The start attribute is used with ol tag to specify from where to start the list items. By default, an ordered list will start counting from 1.
- <ol type=”1″ start=”5″> : It will show numeric values starting with “5”.
- <ol type=”A” start=”5″> : It will show capital alphabets starting with “E”.
- <ol type=”a” start=”5″> : It will show lower case alphabets starting with “e”.
- <ol type=”I” start=”5″> : It will show Roman upper case value starting with “V”.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Ordered List Example with start attribute</title>
</head>
<body>
<h1>HTML Ordered List Example with start attribute</h1>
<h3>default type</h3>
<ol start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="I" start="5"</h3>
<ol type="I" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="i" start="5"</h3>
<ol type="i" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="A" start="5"</h3>
<ol type="A" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="a" start="5"</h3>
<ol type="a" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
</body>
</html>
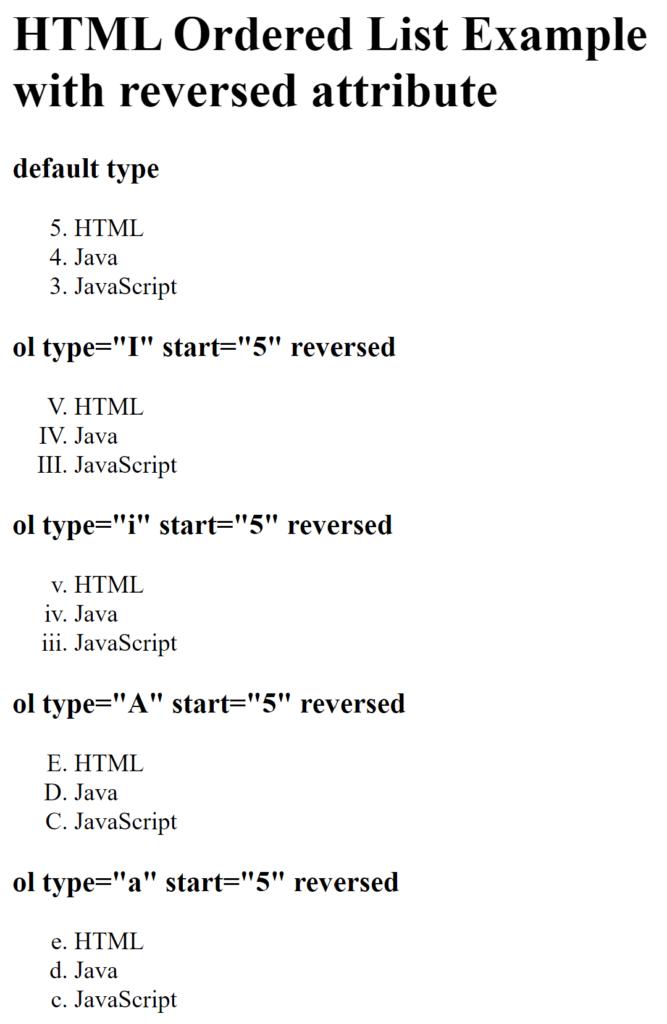
“reversed” Attribute of HTML <ol> tag
This is a Boolean attribute of HTML <ol> tag, and it is new in HTML5 version. If you use the reversed attribute with <ol> tag then it will numbered the list in descending order (7, 6, 5, 4……1).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Ordered List Example with reversed attribute</title>
</head>
<body>
<h1>HTML Ordered List Example with reversed attribute</h1>
<h3>default type</h3>
<ol start="5" reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="I" start="5" reversed</h3>
<ol type="I" start="5" reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="i" start="5" reversed</h3>
<ol type="i" start="5" reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="A" start="5" reversed</h3>
<ol type="A" start="5" reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<h3>ol type="a" start="5" reversed</h3>
<ol type="a" start="5" reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
</body>
</html>
Nested HTML Lists
Lists can be nested (list inside list).
Nested HTML Lists Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nested HTML Lists</title>
</head>
<body>
<h1>Nested HTML Lists</h1>
<ol>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ol>
</body>
</html>
Summary
- HTML
<ol>tag is used to define an ordered list. - Use the HTML
typeattribute to define the numbering type. - HTML
<li>tag is used to define a list item. - List items can contain other HTML elements.
- Lists can be nested.