A CSS rule set contains a selector and a declaration block.

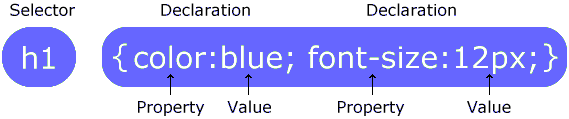
A CSS Syntax rule consists of a selector, property, and its value.
Selector
The selector points to the HTML element you want to style. It could be any tag like <h1>, <p> etc.
Declaration
The declaration block can contain one or more declarations separated by a semicolon. For example color: yellow; font-size: 11 px;
Declaration blocks are surrounded by curly braces.
Each declaration contains a property name and value, separated by a colon.
Property
A Property is a type of attribute of HTML element. It could be color, border etc.
Value
Values are assigned to CSS properties. For example, value “yellow” can be assigned to color property.
Example
h1 {
color: blue;
text-align: right;
}Explanation
- h1 is a selector in CSS (it points to the HTML element you want to style: <h1>).
coloris a property, andblueis the property valuetext-alignis a property, andrightis the property value